As a professional WordPress developer, I know how important having a functional and user-friendly website is.
One of the critical components of a website is the menu, which helps visitors navigate through different sections and pages

In this article, I will guide you to make a menu item not clickable in wordPress and explain why it can benefit your website.
What is a Non-Clickable Menu Item?
A non-clickable menu item is a menu item that appears on the menu but doesn't have a link attached to it.

Instead, when users click on it, nothing happens, and they remain on the same page. Non-clickable menu items can serve various purposes, such as creating a parent menu item with sub-menu items or adding a separator between menu items.
Why Create a Non-Clickable Menu Item in WordPress?
Create a non-clickable menu item in WordPress for many reasons. Some of these include:

Organizing your menu:
A non-clickable menu item can group related items.
Adding a heading:
You can use a non-clickable menu item to add a heading or title to a particular section of your website.
Adding a separator:
A non-clickable menu item can also be a separator between other menu items.
Why Create a Non-Clickable Menu Item in WordPress?
Creating a non-clickable menu item in WordPress is a simple process. Here are the steps you need to follow:
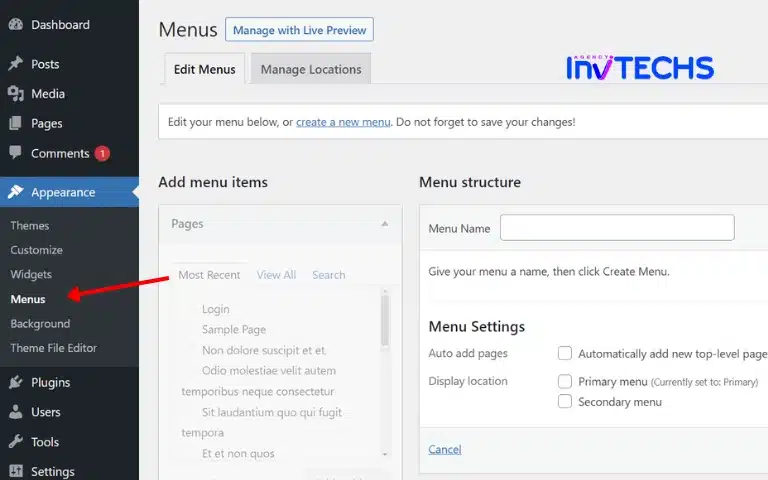
Step 1: Log in to your WordPress dashboard

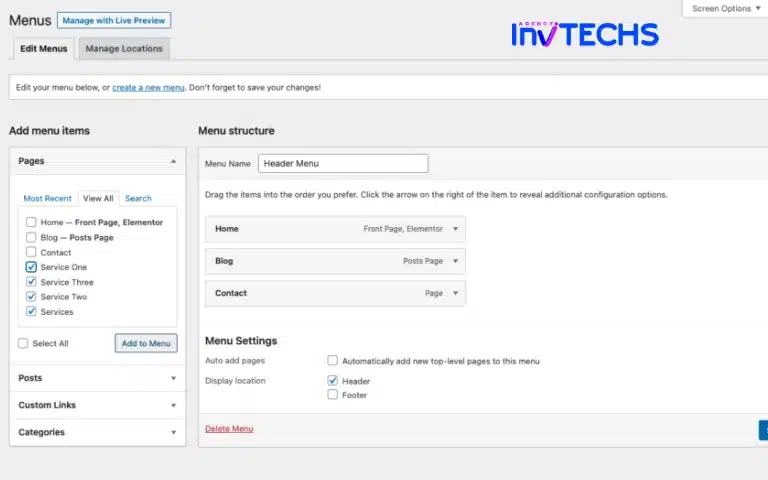
Step 2: Click on "Appearance" and select "Menus."

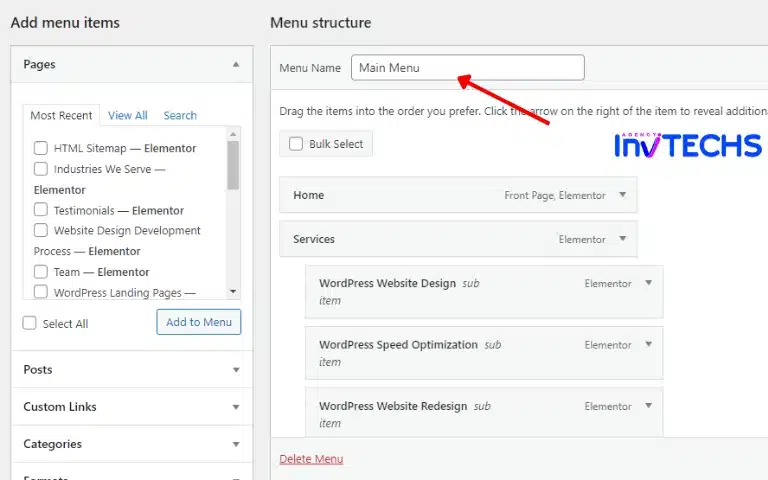
Step 3: Choose the menu to which you want to add the non-clickable item.

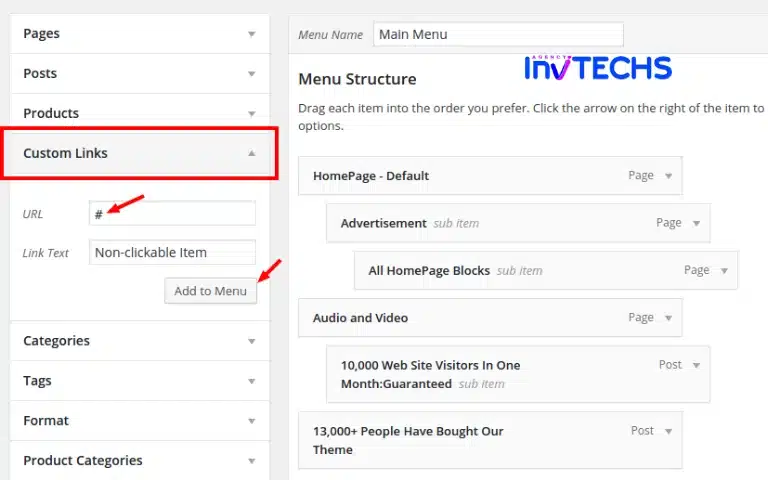
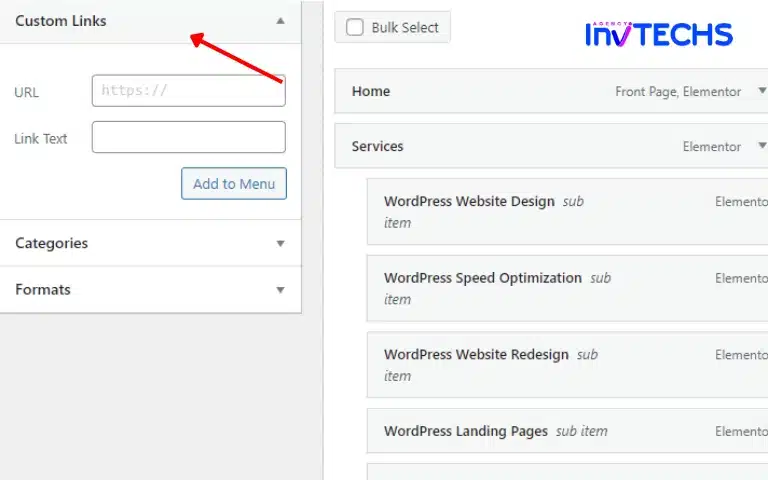
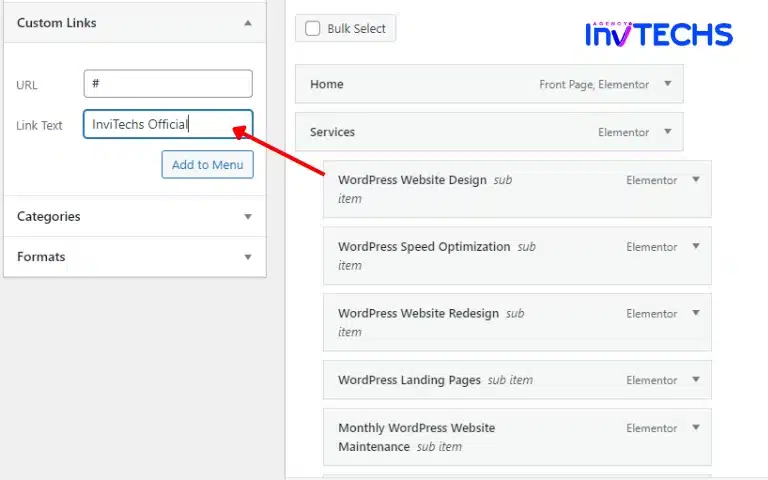
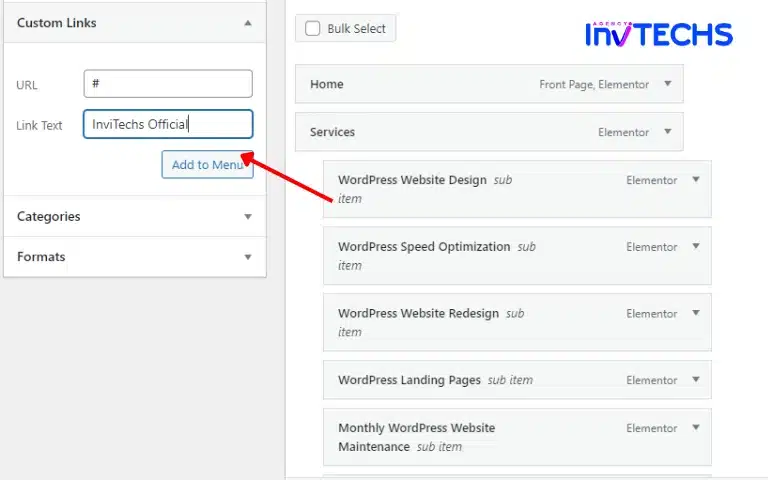
Step 4: Click "Custom Links" and enter "#" in the URL field.

Step 5: Add the name of the non-clickable menu item in the "Link Text" field.

Step 6: Click on "Add to Menu."

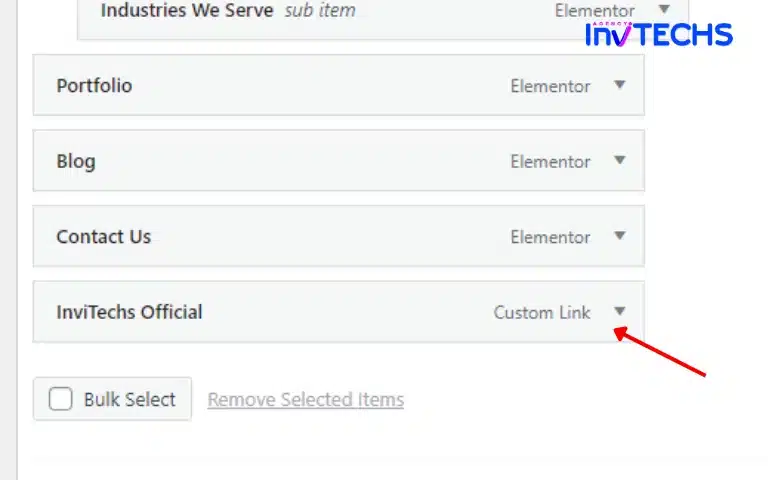
Step 7: Drag and drop the non-clickable menu item to the desired position on the menu.

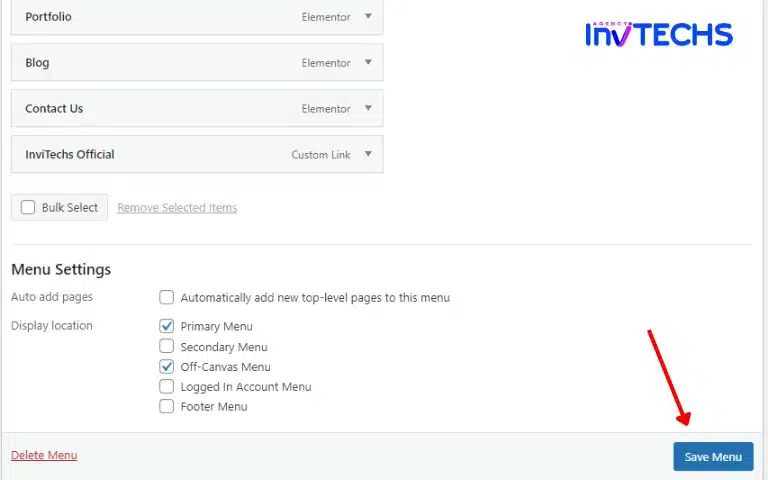
Step 8: Click on "Save Menu" to save the changes.

FAQs about How To Make A Menu Item Not Clickable In WordPress:
A menu in WordPress is a list of links that helps visitors navigate through different sections and pages on your website.
You can create a menu in WordPress by going to Appearance> Menus in your WordPress dashboard and then adding links to different pages and sections of your website.
Yes, you can customize your menu in WordPress by adding, deleting, or rearranging menu items and by changing the Appearance and layout of your menu.
A non-clickable menu item can help organize your menu by adding a heading or separator or creating a parent menu item with sub-menu items.
Yes, there are many plugins available for WordPress that can help you create a non-clickable menu item, but it’s generally a simple process that can be done without a plugin.
Conclusion
Creating a non-clickable menu item in WordPress is a straightforward process that can enhance the functionality and Appearance of your website's menu.
Whether you want to group related items, add a heading or separator, or create a parent menu item with sub-menu items, a non-clickable menu item can be helpful.
Following the step-by-step guide outlined in this article, you can easily create a non-clickable menu item and customize your menu to suit your needs.
If you have any questions or comments, feel free to leave them below.